Créer votre formulaire de contact avec Forminator
- 0 commentaire
- il y a 3 mois
- CMS WordPress
Avez-vous un souci pour créer votre formulaire de contact sur votre site ? Ou êtes-vous à la recherche de comment créer un formulaire de contact et vous ne savez pas par où commencer ? C’est simple, dans cet article, je vous accompagne pas à pas jusqu’à la mise en place de votre formulaire de contact à l’aide du plugin Forminator.
Chaque site web aujourd’hui doit avoir une page de contact, car c’est la première chose que nous devons mettre en place sur notre site pour plusieurs raisons. Ce formulaire pourra aider nos clients à nous contacter facilement, demander de l’aide, obtenir plus d’informations sur nos produits, articles ou même signaler un problème sur le site. Donc, avoir un site sans page de contact, c’est un peu comme avoir un téléphone portable sans y mettre de carte SIM.
Le plugin Forminator gratuit pour votre site WordPress
Nous allons utiliser le plugin Forminator pour créer notre formulaire de contact, car ce plugin propose plusieurs options gratuitement et nous pouvons constater qu’il a plus de 500 000 installations actives. Personnellement, j’ai installé ce plugin sur mon premier site et je l’utilise encore aujourd’hui, car il est simple et facile à utiliser.
Ce plugin propose plusieurs fonctionnalités gratuites telles que : formulaire de contact, demande de devis, sondage, inscription, connexion, inscription à la newsletter et bien plus encore. Il propose aussi d’autres fonctionnalités premium si vous souhaitez personnaliser certains formulaires et aller encore plus loin sur votre site web, mais avec les fonctionnalités gratuites, nous pouvons réaliser beaucoup de choses sur notre site.
Comment installer le plugin Forminator sur WordPress ?
Pour installer le plugin de contact Forminator, c’est simple, suivez simplement ce guide et à la fin vous aurez votre formulaire de contact :
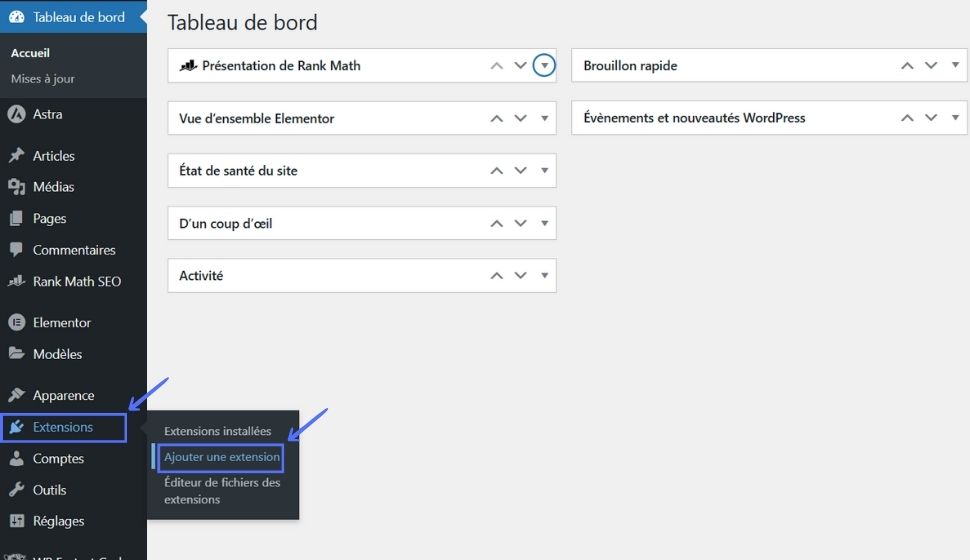
1 : Dans le tableau de bord WordPress, allez dans Extensions, puis cliquez sur « Ajouter une extension ».

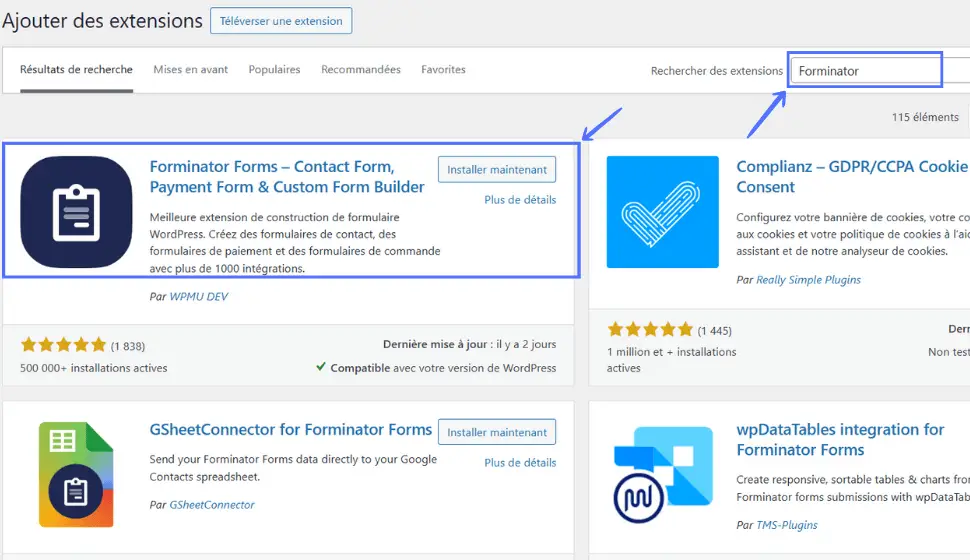
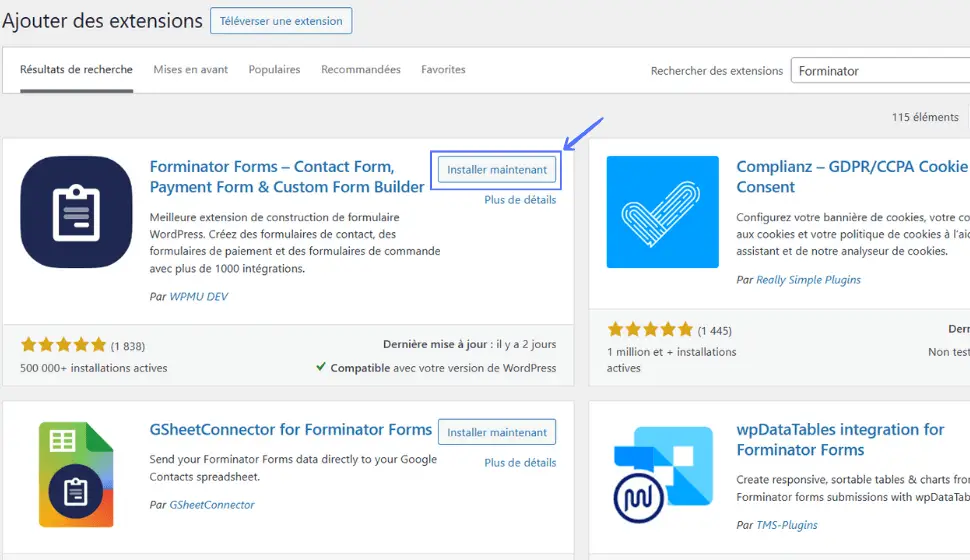
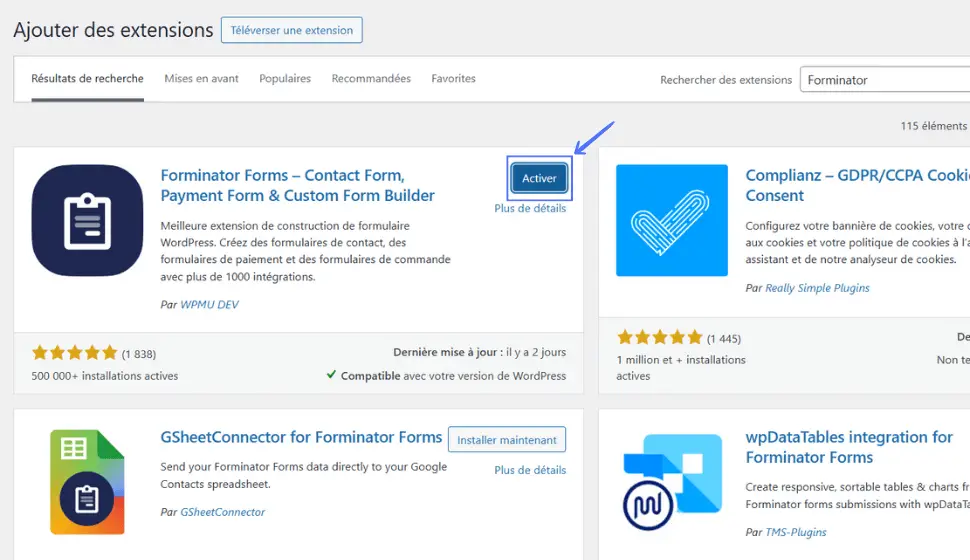
2 : Cherchez maintenant le plugin avec ce mot-clé (Forminator) et vous verrez le plugin comme indiqué dans l’image.

3 : Cliquez maintenant sur « Installer le plugin ».

4 : Après avoir installé le plugin, cliquez maintenant sur « Activer » afin que votre plugin soit installé et que vous puissiez commencer à créer votre formulaire de contact.

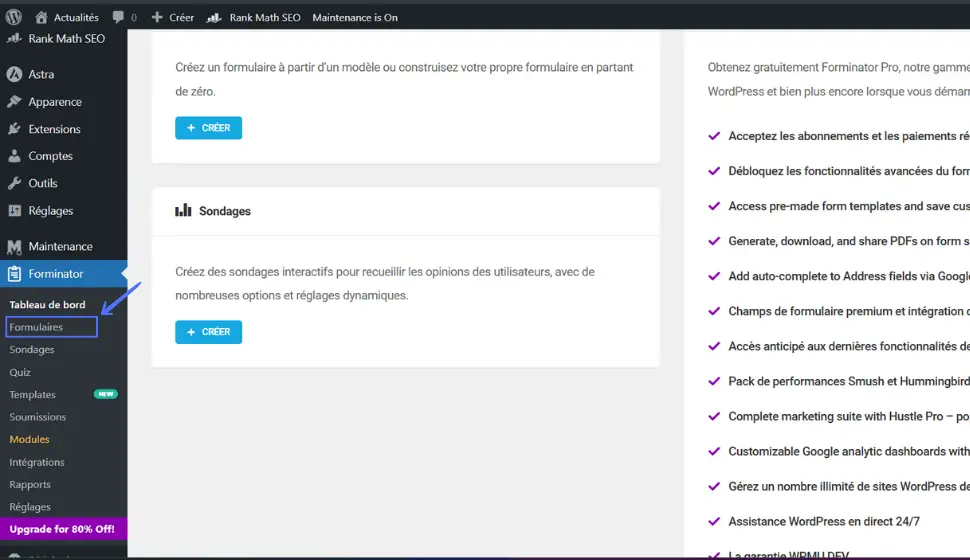
5 : Maintenant que vous avez installé et activé le plugin Forminator, regardez tout en bas à gauche dans votre tableau de bord WordPress et vous verrez le plugin Forminator. Cliquez sur ce plugin afin d’accéder à l’interface pour créer votre formulaire.
6 : Dans le tableau de bord de Forminator, cliquez maintenant sur « Formulaires ».

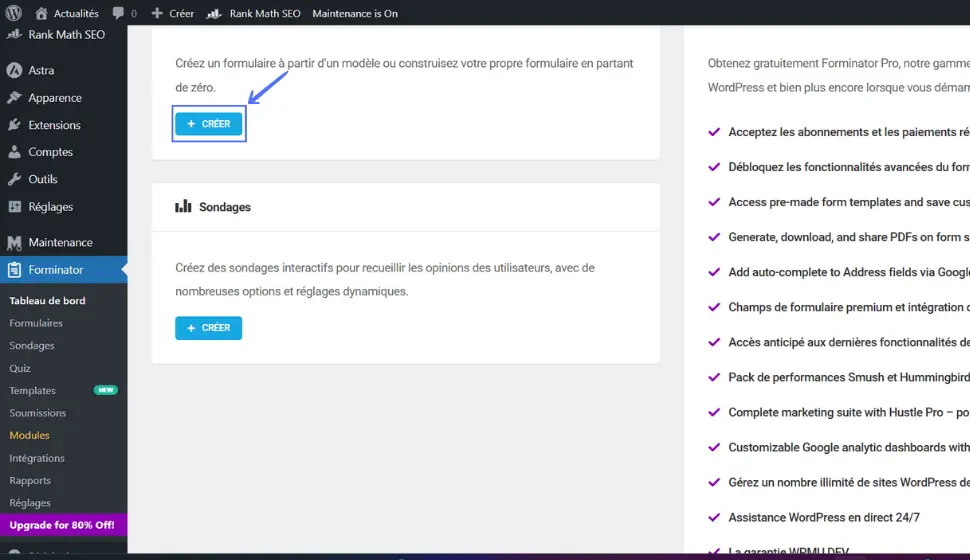
7 : Dans la section « Formulaires », cliquez sur le bouton bleu « Créer ».

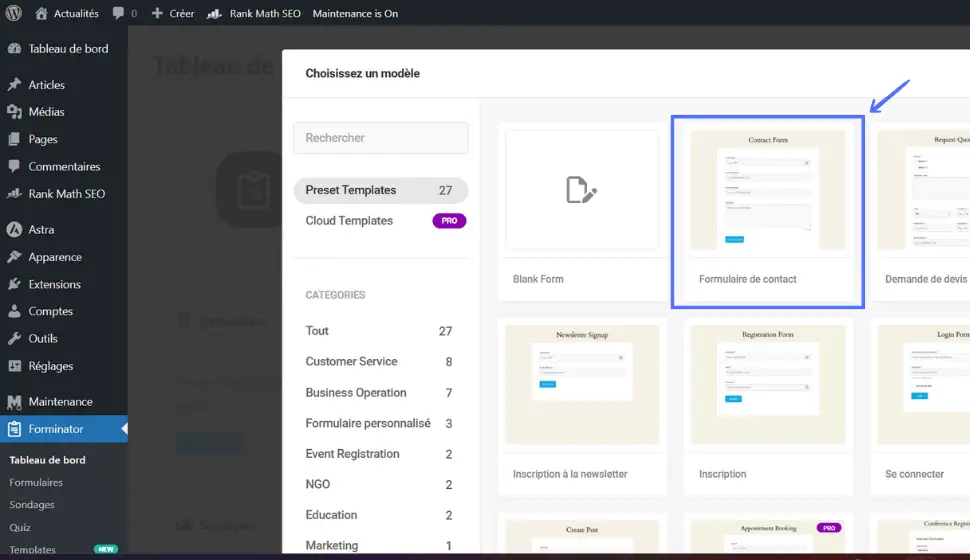
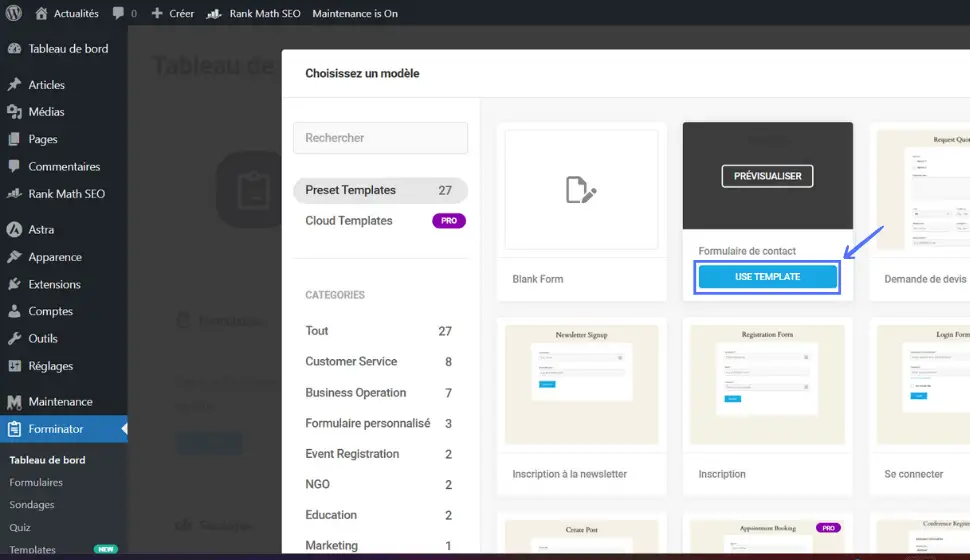
8 : Après avoir cliqué sur le bouton « Créer », Forminator vous propose plusieurs modèles de formulaires prêts à l’emploi pour vous aider. Dans ce cas, vous pouvez choisir de commencer depuis zéro, mais dans notre guide, nous allons choisir un formulaire de contact déjà prêt.

Cliquez maintenant sur « Utiliser le modèle »

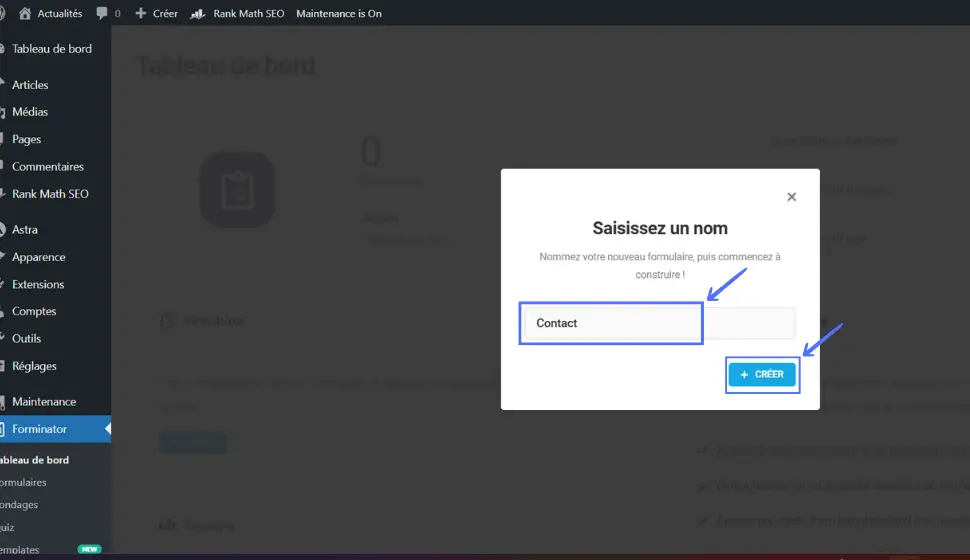
Vous verrez une case pour donner un nom à votre formulaire, puis cliquez sur « Créer ».

Après avoir cliqué sur « Créer », vous verrez maintenant que le formulaire a été créé avec succès. Même si nous avons choisi un formulaire déjà prêt, vous pouvez toujours le modifier comme vous le souhaitez.

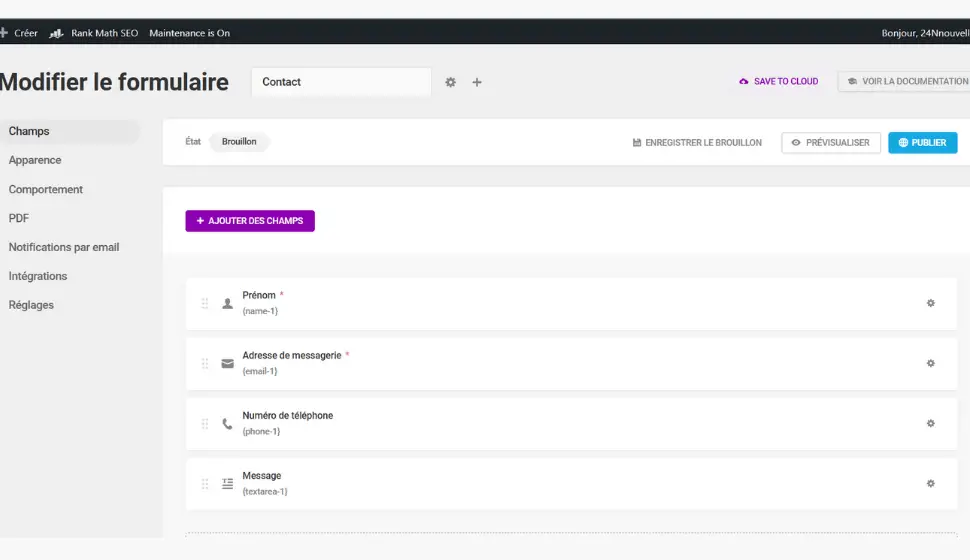
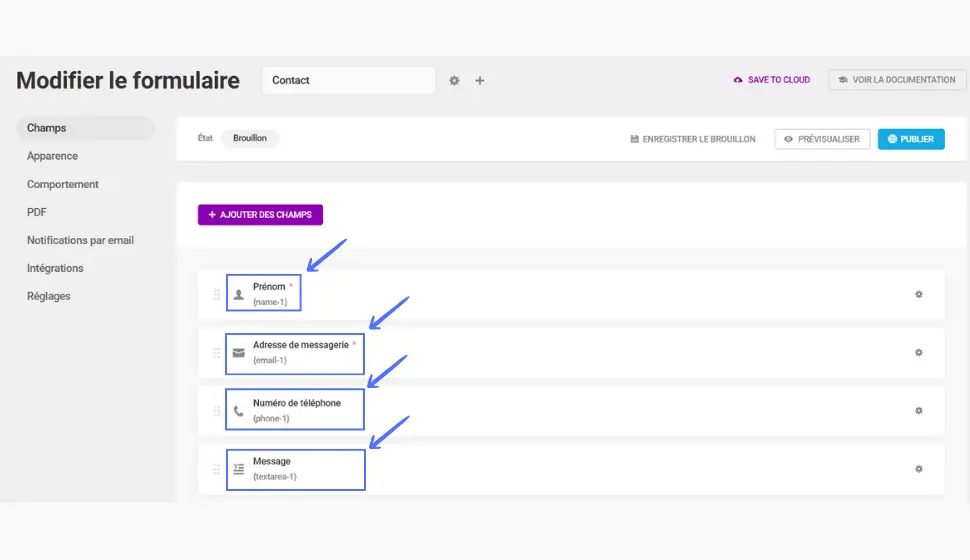
9 : Dans cette 9e étape, nous allons maintenant modifier le formulaire. Modifiez le nom, le prénom, l’email, ajoutez par exemple un numéro de téléphone ou toute autre entrée que vous souhaitez avoir dans le formulaire de contact.

10 : Maintenant, je vous donne un exemple sur un seul champ pour vous montrer comment modifier les champs dans votre formulaire de contact, et ensuite vous pourrez appliquer cela à tous les champs de votre formulaire.
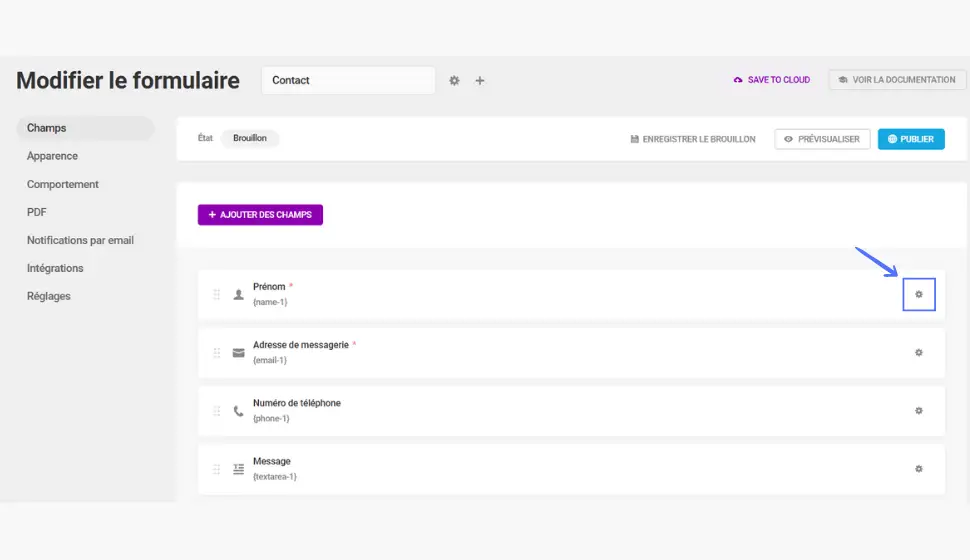
10-1 : Prenons le premier champ, qui sera nommé « Prénom ». Sur la droite de ce champ, vous verrez une icône de paramètres.

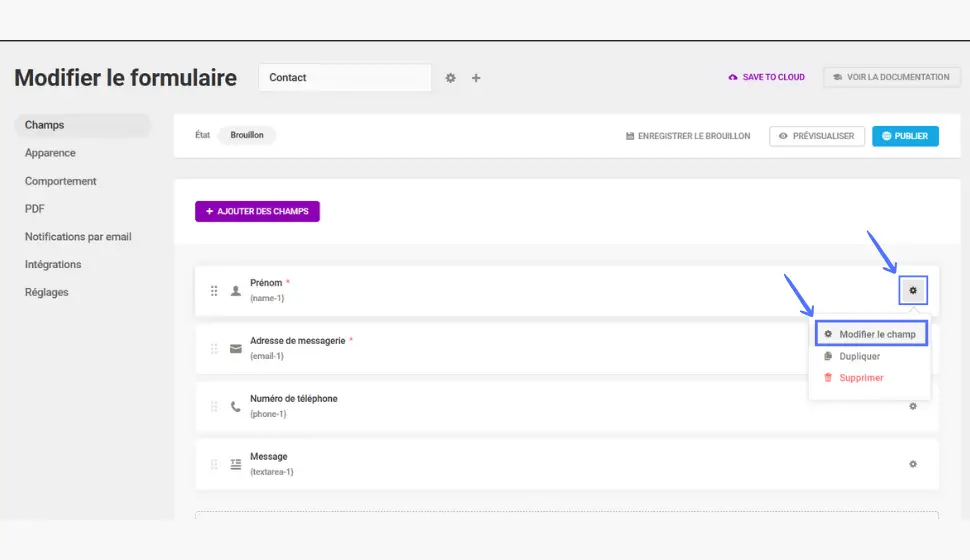
Cliquez maintenant sur l’icône, puis cliquez sur « Modifier ».

10-2 : Après avoir cliqué sur « Modifier », vous verrez plusieurs paramètres que nous allons modifier sur chaque champ. Les paramètres sont les suivants :
- Libellés : Modifier le nom du champ et le texte indicatif.
- Réglages : Rendre votre formulaire facultatif ou obligatoire.
- Mise en forme : Ajoutez des classes CSS additionnelles qui seront ajoutées au conteneur de ce champ pour vous aider à styler cet élément.
- Visibilité : Ajouter des règles de visibilité.
Après avoir apporté les modifications dans le champ « Prénom », cliquez maintenant sur le bouton « Appliquer ». N’oubliez pas de cliquer sur le bouton « Appliquer », sinon vos modifications ne seront pas prises en compte.
Maintenant, je pense que vous avez compris ce que vous devez faire dans cette partie, non ? Super, je pense que vous avez tout compris. Maintenant, nous allons passer à la manière d’ajouter un autre champ à votre formulaire de contact, et même cela, c’est vraiment très simple.
Ajouter un champ personnalisé dans votre formulaire Forminator
Maintenant que vous avez créé votre formulaire de contact et que vous avez compris comment modifier les champs dans le formulaire de contact que nous avons choisi parmi ceux déjà prêts, nous allons maintenant ajouter un autre champ à notre formulaire de contact.
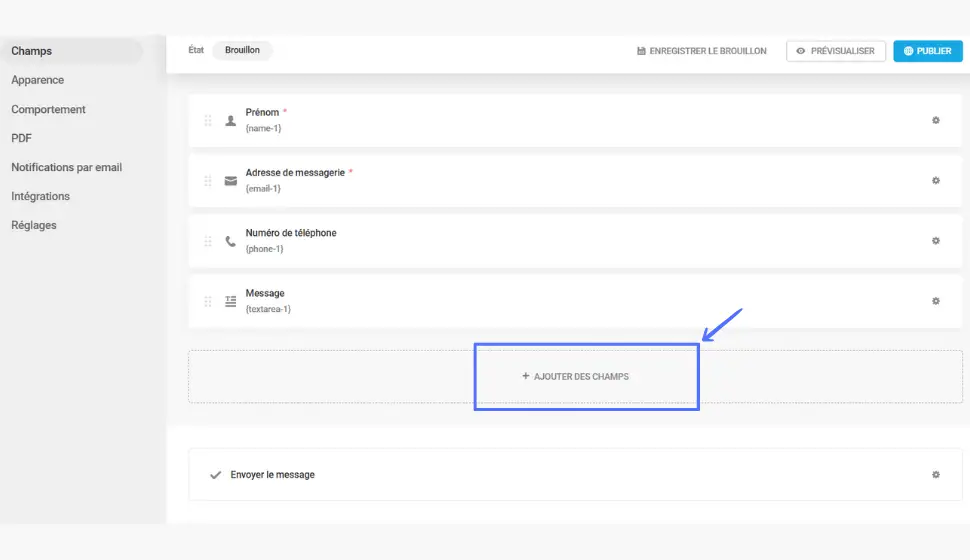
1 : En bas du formulaire, cliquez sur « Ajouter des champs ».

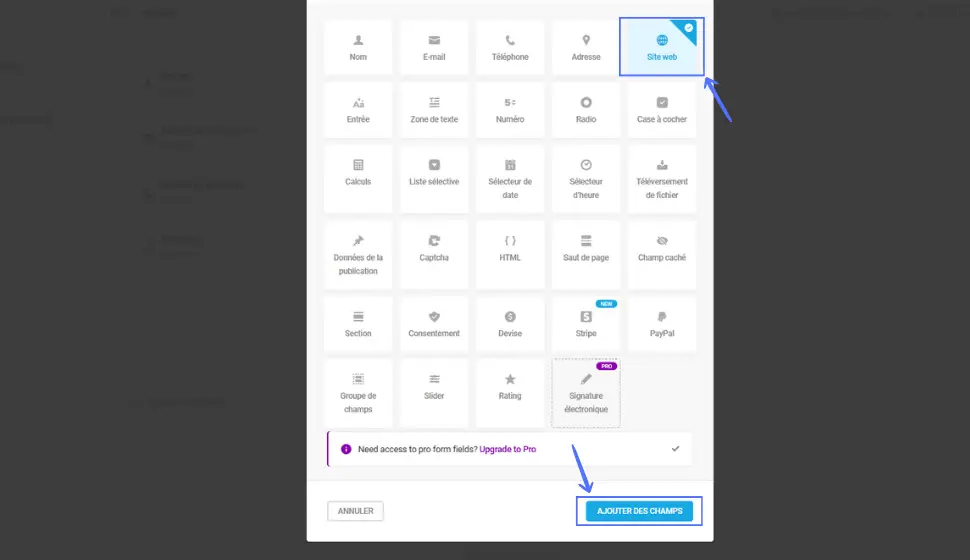
2 : Maintenant, choisissez les champs que vous souhaitez insérer dans votre formulaire et cliquez sur le bouton « Ajouter des champs ». Ensuite, vous pouvez modifier votre champ comme nous l’avons déjà expliqué dans l’étape précédente.

Super, jusqu’ici, nous avons déjà beaucoup avancé dans la création de notre formulaire. Vous allez peut-être me demander : « Comment modifier la couleur du bouton ‘Envoyer un message’ ? » ou « Comment modifier la couleur des cases ? » Oui, j’ai aussi pensé à cela afin de vous aider encore mieux dans la création de votre formulaire.
Modifier les couleurs et la police de votre formulaire de contact
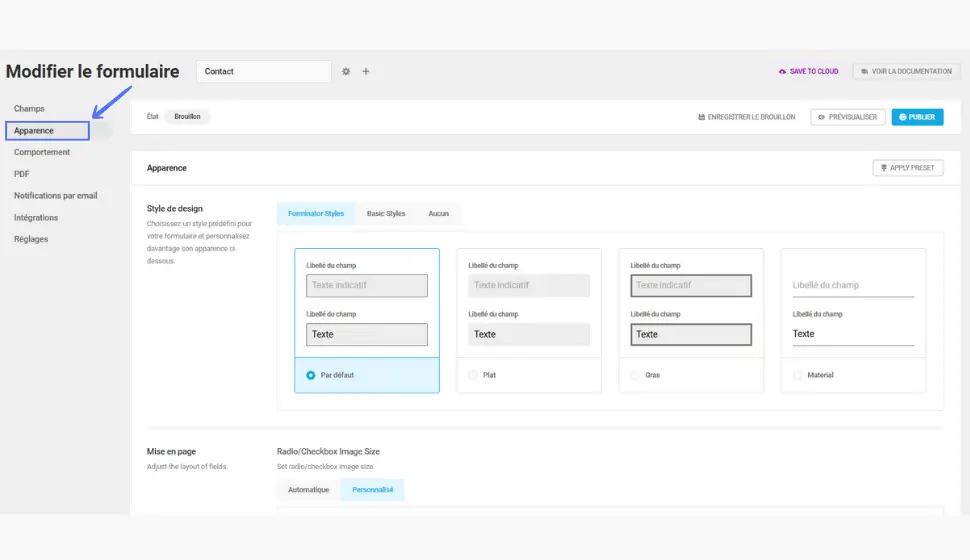
Maintenant, si vous regardez tout en haut de votre formulaire, à gauche, vous verrez « Apparence ». Cliquez maintenant sur ce bouton pour commencer à modifier la police et la couleur des champs de votre formulaire.

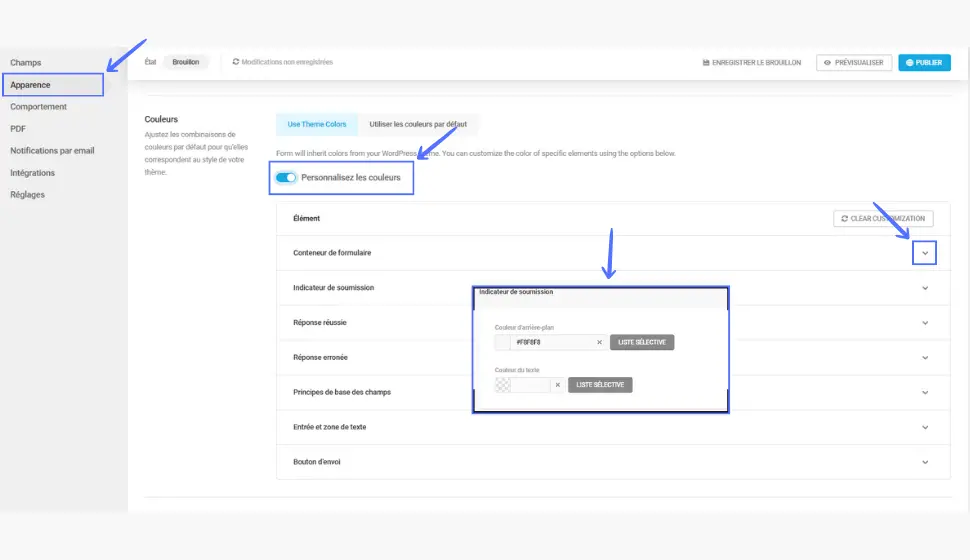
Pour modifier les couleurs de vos champs, vous verrez en bas la section « Couleurs » et cliquez ensuite sur « Personnalisez les couleurs ».

Maintenant, vous avez le choix de modifier votre formulaire comme vous le souhaitez. Voici la liste des options à votre disposition :
1 : Conteneur de formulaire
2 : Indicateur de soumission
3 : Réponse réussie
4 : Réponse erronée
5 : Principaux champs
6 : Entrée et zone de texte
7 : Bouton d’envoi
Vous pourrez ajuster les couleurs de la bordure, de l’arrière-plan, du texte, ainsi que personnaliser les messages de réponse réussie ou d’erreur.
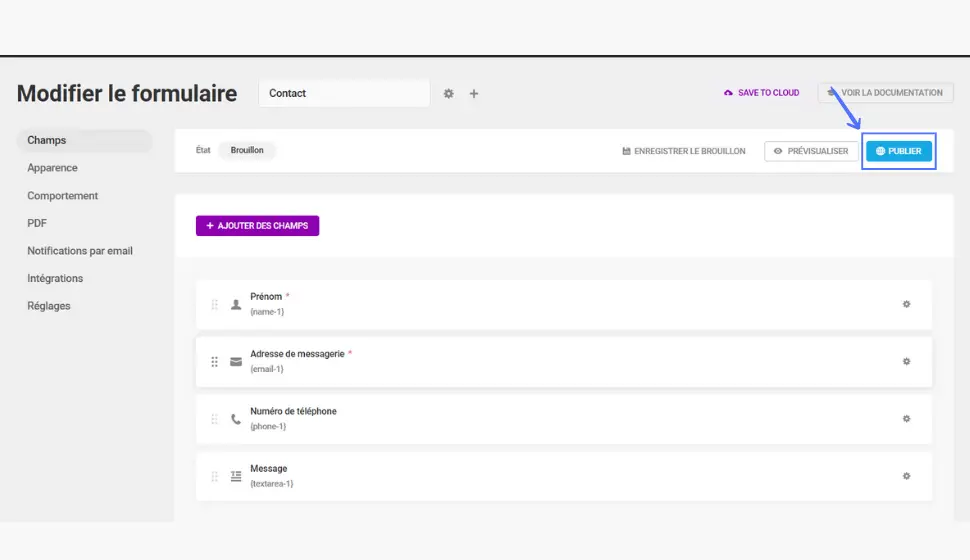
Après avoir fait tout cela, vous pouvez maintenant publier votre formulaire de contact et l’ajouter à votre page de contact.

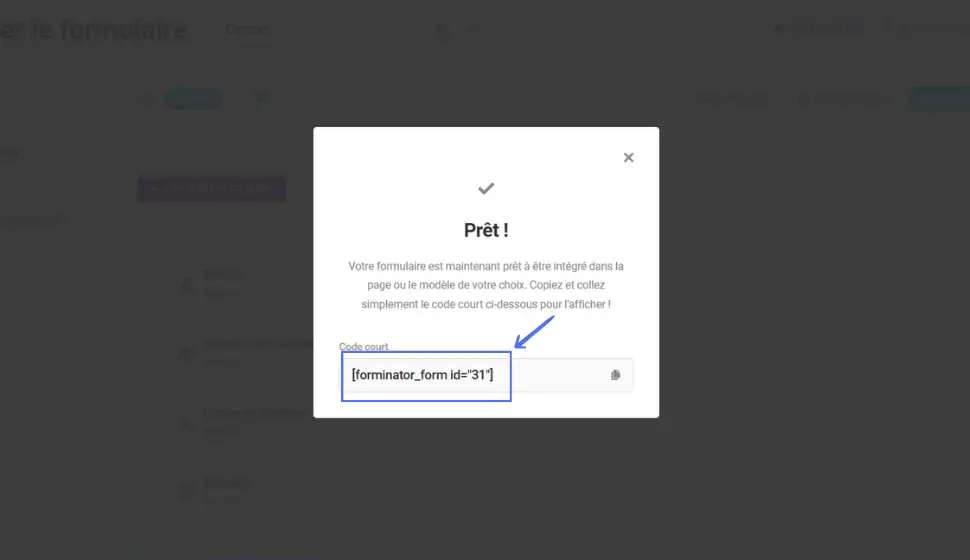
Une fois que vous avez cliqué sur ‘Publier’, restez sur la page. Une fenêtre s’ouvrira et affichera le code court de votre formulaire de contact, que vous devrez copier. Ce code sera ensuite utilisé dans votre page de contact.

Créer une page de contact et ajouter votre formulaire de contact
Pour afficher votre formulaire de contact, nous avons besoin de créer une page. Cela, je pense que vous savez déjà comment faire, puisque vous cherchez comment créer un formulaire de contact sur un site WordPress. Mais si vous ne savez pas encore comment faire, dans ce guide, je vous montre encore comment créer votre page et ajouter votre formulaire de contact. Pour cela, suivez ces dernières étapes :
1 : Dans le tableau de bord WordPress, cliquez sur « Pages », puis sur « Ajouter une page ».
2 : Maintenant que vous avez cliqué sur « Ajouter une page », cherchez le widget « Code court » et ajoutez-le à votre page.
3 : Dans le widget de code court, collez maintenant le code court que vous avez récupéré lors de la publication de votre formulaire de contact, puis cliquez sur « Publier la page » ou « Mettre à jour la page » si vous avez déjà créé votre page de contact avant.
Après avoir publié votre page ou mis à jour celle-ci, vous pouvez visiter cette page et vous verrez que votre formulaire de contact est bien affiché.
Maintenant que vous avez suivi toutes ces étapes, vous vous demandez peut-être si vous recevrez des messages sur votre site et où vous allez les retrouver ? Ne vous inquiétez pas, car j’ai pensé à tout cela pour vous. Suivez simplement les étapes de ce guide.
Comment consulter les messages reçus ?
Pour voir si vous avez reçu un message sur votre site via la page de contact que vous avez créée, rendez-vous dans le plugin Forminator, et cliquez sur « Soumissions ». Si vous avez des messages, vous pourrez les voir sur cette page.
Nous avons maintenant créé un formulaire de contact que nous avons publié, et désormais nous pouvons recevoir des messages sur notre site web. Cependant, une configuration avancée est encore possible pour que vous puissiez recevoir ces messages sur votre compte Gmail, Yahoo et d’autres boîtes de messagerie. Vous pourrez aussi configurer des réponses automatiques et bien plus encore.
Prochainement, je vais publier un autre article qui expliquera comment procéder aux étapes avancées pour un formulaire de contact comme celui que nous avons créé, ainsi que d’autres options différentes. Je vous invite donc à vous inscrire à notre newsletter pour recevoir notre guide et être sûr de ne rien manquer.